
การใช้ Browser ทดสอบการแสดงผลบน Mobile
ในการพัฒนา website เมื่อรองรับมือถือนั้น เราก็จำเป็นที่จะต้องทำการทดสอบในมือถือ
แต่การทดสอบในมือถือก็ยากเหลือเกิน เช่น ต้องมา clear cache บ่อยๆเพื่อทดสอบ layout
ดังนั้นการทดสอบการแสดงผลบน mobile บน browser จึงเป็นตัวเลือกที่น่าสนใจมาก เพราะสะดวกและรวดเร็วครับ
Google Chrome

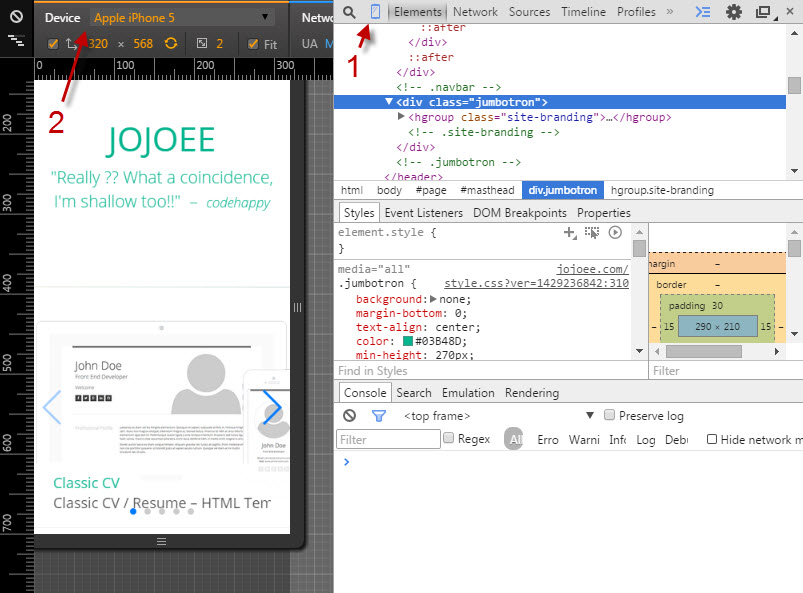
- เปิด google chrome
- กด F12 เพื่อเปิด Developer Tools
- คลิ้กที่ (1) เพื่อดู website ใน mobile mode
- คลิ้กที่ (2) เพื่อเลือกชนิด device ที่ต้องการ
Safari



- เปิด safari
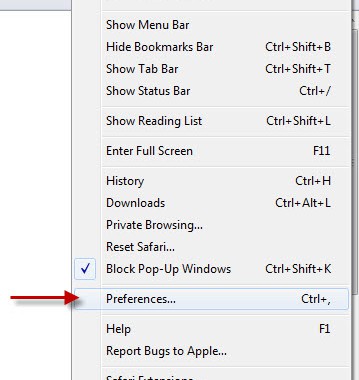
- คลิกที่ Preferences… (1)
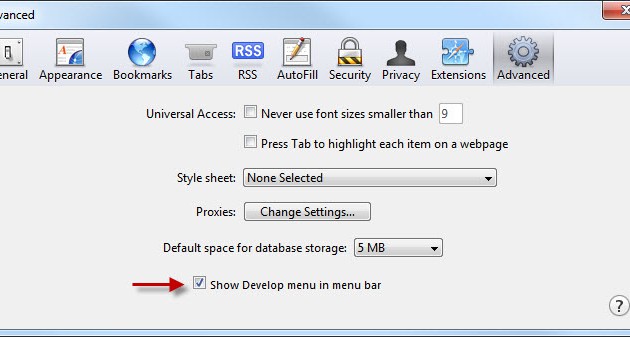
- ติ้กเครื่องหมายถูกที่ “Show Develop menu in menu bar (2)
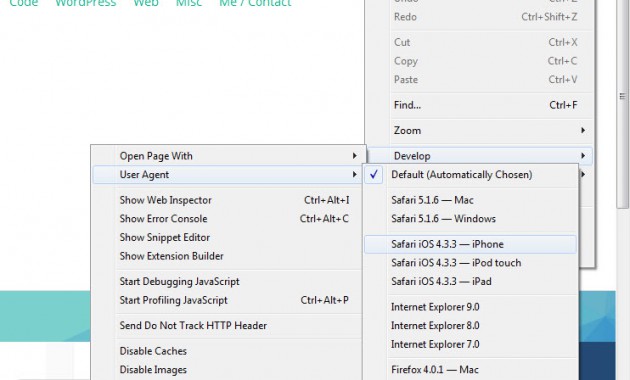
- เลือกชนิด device ที่ต้องการ Develop > User Agent > … (3)
ข้อควรระวัง
ถึงแม้ว่าเราจะทดสอบบน browser ที่ทำให้เราสะดวกในการทดสอบการแสดงผลบน website บน mobile device
แต่ยังไงก็อย่าลืมไปทดสอบที่ device ของจริงด้วยนะครับ เพราะบางการแสดงผลจะไม่เหมือนกับที่แสดงผลบน browser เช่น
iPhone จะคลุมเบอร์โทรศัพท์ด้วย <a> อัตโนมัติ หรือ iPhone จะใส่ border-radius ให้ input element อัตโนมัติ