Visual Studio Code extension: แชร์ประสบการณ์ในการพัฒนา

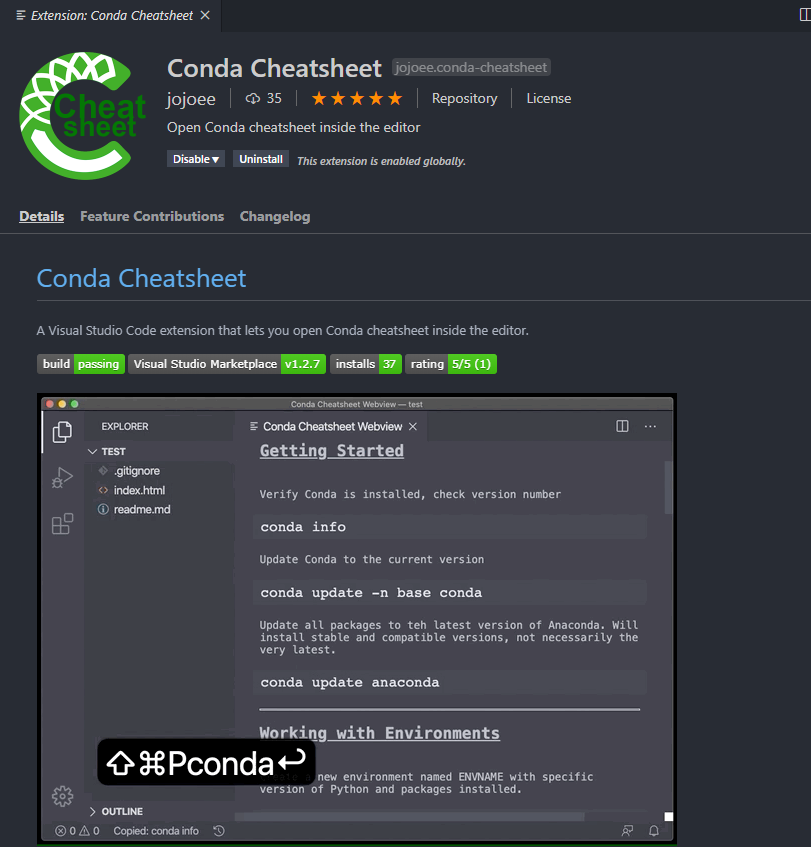
บทความนี้ถูก published ที่ Visual Studio Code extension: แชร์ประสบการณ์ในการพัฒนา เมื่อ 15 มีนาคม 2020 สวัสดีครับ 2 อาทิตย์ที่ผ่านมา ผมได้ทำ open source ตัวนึง ซึ่งคิดว่า ขั้นตอน, แนวคิด และตัวงาน อาจจะมีประโยชน์ไม่มากก็น้อยแก่ผู้อ่าน เลยอยากจะมาแชร์ให้ฟังครับ โดยจะเรียงลำดับ ตามนี้ครับ Code สำหรับ project นี้นะครับ: https://github.com/jojoee/vscode-conda-cheatsheet 1. แรงบัลดาลใจ ปัจจุบัน editor ที่ผมใช้อยู่เป็นหลักเลยคือ Visual Studio Code (มีใช้ตัวอื่นบ้างก็จะเป็นเครือของ Jetbrains) ด้วยความที่เป็น Editor ที่เร็ว, มี extension ให้เลือกใช้เยอะและใช้งานได้ดี เลยสนใจและอยากลองทำ extension ขึ้นมาบ้าง ซึ่งในเนื้อหาถัดๆไปจะขอใช้ตัวอักษร VSCode แทนคำว่า Visual Studio…