
CSS Framework ชีวิตเราดีขึ้นเพราะนายเลยนะ
CSS Framework นี่จะมีส่วนประกอบหลายๆอย่าง ครับแต่ สิ่งหนึ่งที่มีส่วนใหญ่ จะมีเลยคือ Grid Layout
Grid Layout

ปกติเวลาเราจะเขียน CSS เนี่ยเราก็ต้องวาง Layout กันก่อน ส่วนใหญ่จะเป็นแบบ Grid layout แบบนี้
สังเกตตรง แถบแดงๆ นะครับจะเป็นตัวแบ่งขอบเขตของ Layout, และจากรูปตัวอย่างจะบ่งบอกได้ชัดเจนเลยครับว่าเขาออกแบบตาม Grid ต่างๆ
ดังนั้นเมื่อเราใช้บ่อยกันอย่างนี้ก็ทำเป็น Framework กันเลยดีกว่าจะได้สะดวกเวลาเริ่มทำ Website กันใหม่ขึ้นมา

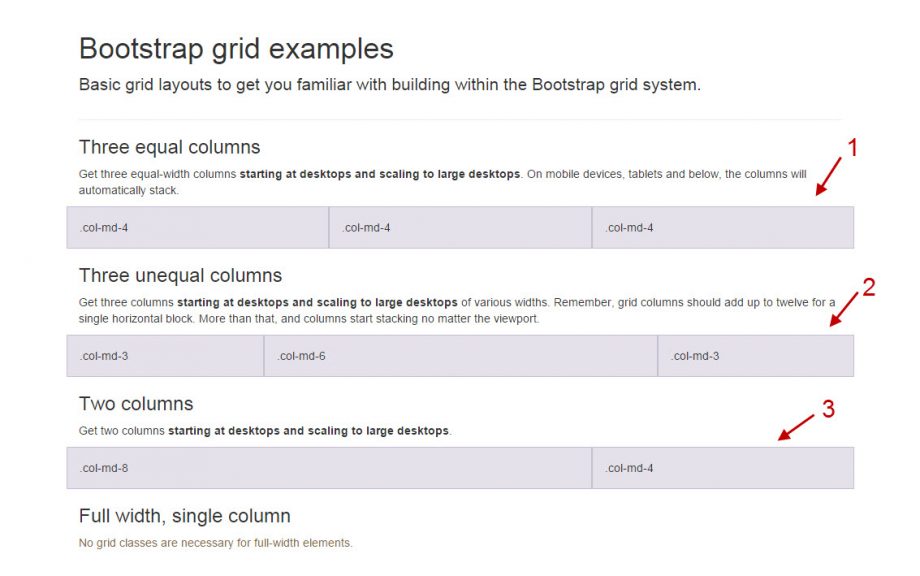
// 1 <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> // 2 <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div> // 3 <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div>
โดย Concept ของ Grid ก็จะมีการเขียนแบบนี้ครับ
ดังตัวอย่างจะเป็นของ Bootstrap ซึ่งจะเขียนเป็น code ได้แบบนี้ครับ
จากตัวอย่าง Code จะเป็น Grid 12 นะครับ คือแบ่งเป็น 12 ส่วน
ตัวอย่างที่ 1 เราจะแบ่งเป็น 3 column เท่าๆกัน ก็เลยแบ่งเป็น
col-md-4 3 อันก็เท่ากับ 12 พอดี (4 + 4 + 4 = 12)
ตัวอย่างที่ 2 col-md-3, col-md-6, col-md-3 เท่ากับ 12 พอดี (3 + 6 + 3 = 12)
ตัวอย่างที่ 3 col-md-8, col-md-4 เท่ากับ 12 พอดี (8 + 4 = 12)
ซึ่งรายละเอียด เช่น md หมายถึงอะไร และอื่นๆลองไปศึกษาเพิ่มเติม
หรือถ้ามีโอกาสจะเขียนบทความให้อ่านกันนะครับ (เพราะใช้ตัวนี้เป็นประจำ)
Others

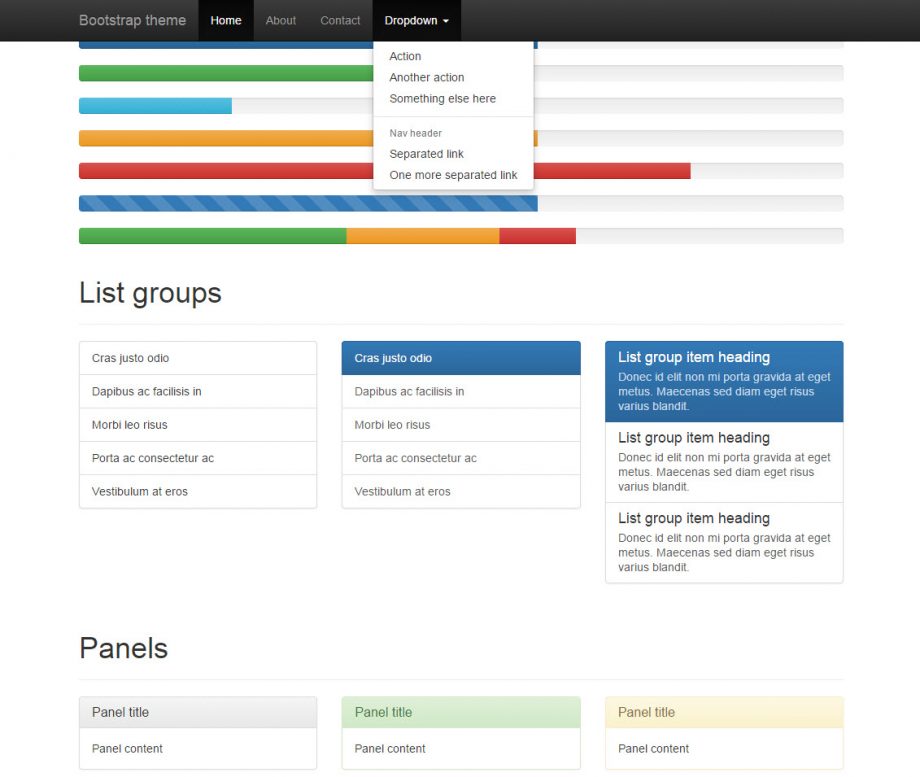
ส่วนอื่นๆอันนี้ “แล้วแต่เลย” ขึ้นอยู่กับผู้พัฒนา Framework นั้นๆ ครับว่าเขาจะใส่อะไรเพิ่มไปมั้ง
ยกตัวอย่าง Bootstrap 3 นี่ใส่เพิ่มไปเยอะมาก ลองดูได้ที่ CSS – Bootstrap
และแน่นอน CSS Framework ก็มีหลายผู้พัฒนามากครับ ลองดูตามตัวอย่างด้านล่างครับ
CSS Framework พวกนี้จะมีส่วนสำคัญก็คือส่วนของ Grid Layout ครับ
ดังนั้นเวลาเราเลือกก็สามารถเลือกได้ตามใจชอบเลยครับดูที่ชื่อ class ถูกใจ หรือ Component ต่างๆถูกใจ “เอาที่สบายใจ” เลยครับ
คราวหน้าอย่าลืม แนะนำให้ Web Designer รู้จักกับ Grid Layout กันนะครับ เวลารับ Design มาทำเราจะได้ทำ Frontend ได้สบายๆ