
LESS – ยุคใหม่ของ CSS
แนะนำง่ายๆเลยนะครับว่า LESS = CSS + Function + Variable
ปกติเราจะเปลี่ยนแปลง CSS ของ Website เราเช่น Theme สี, สีของขอบ, ขนาดพื้นฐานของ Element
ก็ต้องใช้ Search & Replace เอาและมาดูว่า อันที่ไหนเราหลุดไป ก็มานั่งเก็บกัน
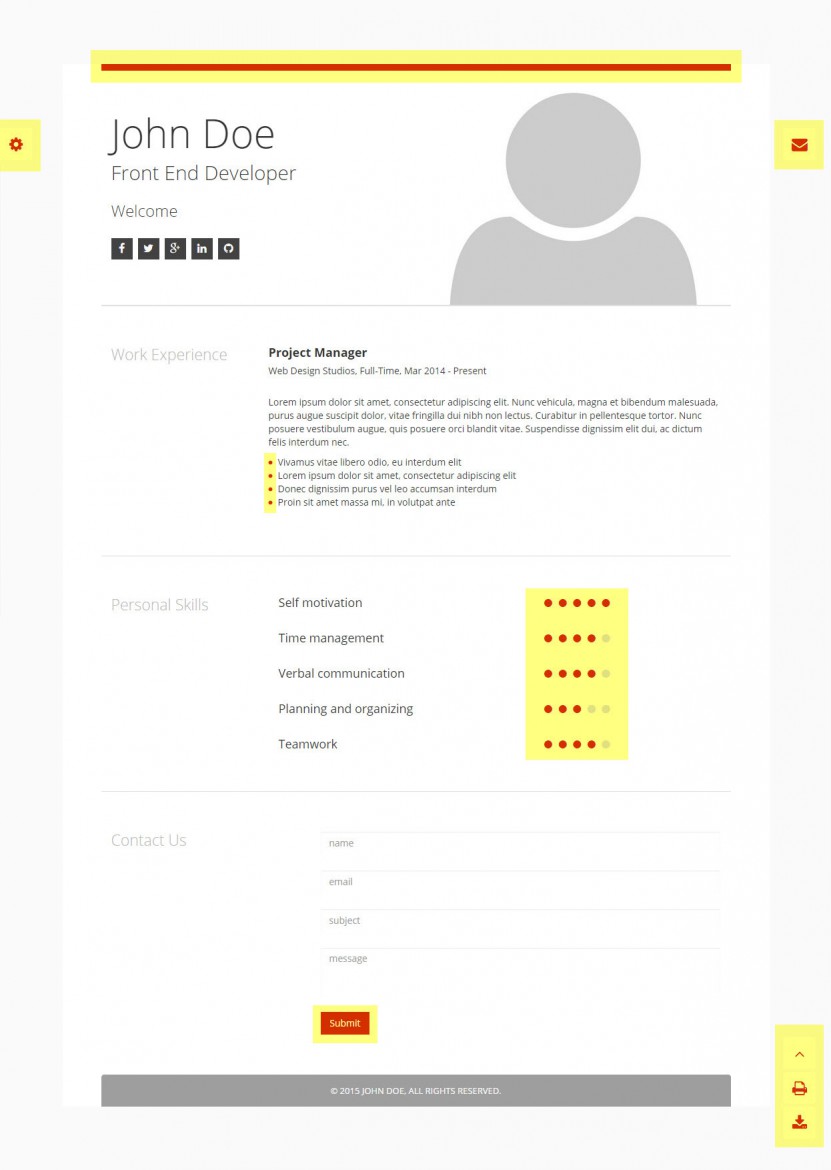
ยกตัวอย่างนะครับลองดูจากรูปนี้ (มาจาก Classic CV)

ดูตรงส่วน highlight สีเหลืองๆนะครับ เวลาผมจะเปลี่ยนสีเนี่ย ผมก็ต้อง replace ปกติ แล้วก็มาไล่ดูใหม่ว่าผมพลาดอะไรรึเปล่า
แต่ครั้งนี้ผมตั้งไว้แล้วโดยใช้ LESS ผมแค่เปลี่ยนค่าของตัวแปรเดียวมันก็จะเปลี่ยนสีทั้งหมดให้เลยครับ
CSS Preprocessor
ก็คือตัวช่วยในการเขียน CSS และ compile มาเป็น CSS อีกทีนั่นเองละครับ
ซึ่งก็มีหลายตัวอยู่เหมือนกัน ดูเพิ่มเติมได้ที่นี่ ครับ ตัว Popular ก็มี 2 ตัวครับ
(ในบทความนี้ขออธิบาย เกี่ยวกับ LESS ก่อนนะครับ)
Installation & Compile
มี 3 แบบ
- ผ่าน npm ครับดูได้ตาม Website ของ LESS เองได้เลยครับ (รวมถึงพวก Automate Tasking อย่าง Grunt, Gulp.js ด้วยนะครับ)
- Program ที่ต้องติดตั้งลงเครื่องก่อนครับ และให้มันตรวจจับการ เปลี่ยนแปลงของไฟล์เรา เมื่อ เรากด save มันก็จะ compile ให้เลยสะดวกมากๆครับ
- เขียนและ Compile ทาง Website
ในบทความนี้จะใช้แบบที่ 3 ในการสอนนะครับ ซึ่งมีหลายตัวเหมือนกัน
แต่ขอแต่นำตัวนี้ครับ WinLess – Online LESS Compiler ที่สำคัญคือมี example ให้ด้วย
Get Started
เราจะแบ่งเป็น Section กันนะครับเพื่อให้เข้าใจกันง่ายๆ
โดย code ส่วนซ้ายจะเป็น LESS, code ส่วนขวาจะเป็น CSS Output ที่ compile แล้วนะครับ
1. Variables สามารถทำเป็นตัวแปรได้
// Declaring variables
@border-width: 1px;
@red: #842210;
// Using variables
div#header {
border: @border-width solid @red;
}
// Output
div#header {
border: 1px solid #842210;
}
2. Mixins หรือที่เราเรียกว่า Functions นั่นเองครับ
// Mixins allow you to reuse the contents
// of a certain ruleset in another ruleset
// The bordered class
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
// We reuse the contents of the bordered class
// in #menu a and .post a
#menu a {
color: #111;
.bordered;
}
.post a {
color: red;
.bordered;
}
// Output
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
.post a {
color: red;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
3. Parametric mixins หรือ Functions แบบที่มีการรับค่า Parameter ครับ
// LESS has a special type of ruleset which
// acts sort of like a function: the
// parametric mixin
//The parametric mixin '.border-radius'
.border-radius (@radius) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
// Which can be used like this:
#header {
.border-radius(4px);
}
.button {
.border-radius(6px);
}
// A parametric mixin with a default value:
.border-radius-with-default(@radius: 5px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
// Which can be used like this:
#content {
.border-radius-with-default;
}
// You can also use a parametric mixin
// without any parameters. This is useful if
// you don't want the original mixin itself
// in the css output
.wrap () {
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
pre {
.wrap;
}
// Output
#header {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.button {
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
#content {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
pre {
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
ยังไม่จบนะครับ ยังมี Part 2 คลิกได้ที่นี่ เลยครับ