
Local Storage
local storage = พื้นที่ ที่ web application สามารถเก็บ data ไว้ที่ฝั่ง user / client ได้
วิธีการใช้งาน
เบื้องต้น
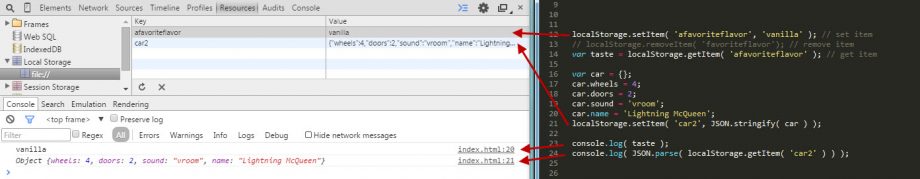
// basic localStorage.setItem( 'afavoriteflavor', 'vanilla' ); // set item // localStorage.removeItem( 'favoriteflavor'); // remove item var taste = localStorage.getItem( 'afavoriteflavor' ); // get item
วิธีเก็บ object ลง local storage
local storage เก็บได้แค่ string ดังนั้นต้องใช้ json ช่วย
var car = {};
car.wheels = 4;
car.doors = 2;
car.sound = 'vroom';
car.name = 'Lightning McQueen';
localStorage.setItem( 'car2', JSON.stringify( car ) );
วิธีดูค่า localStorage

1. ใช้ javascript เก็บค่าออกมา เช่น localStorage.getItem()
2. ดูจาก browser (ตัวอย่างได้จากรูปด้านบน)
Local Storage VS Cookie
เปรียบเทียบคุณลักษณะ
Local Storage
- อยู่ฝั่ง client
- local storage เก็บได้ประมาณ 5mb
- ไม่มี expiration date, ลบได้จาก javascript / browser cache เท่านั้น
- ไม่ต้องส่งข้อมูลไปยัง server
Cookie
- อยู่ฝั่ง server
- cookie เก็บ data ได้ประมาณ 4 kb (4096 bytes)
- มี expiration date
- cookie จะมากับ HTTP request ดังนั้นจะทำให้ web application ช้าลง
เพราะส่วนใหญ่ data ที่ส่งมาก็เป็น data เดิมๆบ่อยครั้ง - จากการที่ cookie มากับ HTTP request ทำให้ data ที่อยู่ใน cookie ไม่ปลอดภัย
เพราะ HTTP ไม่มีการเข้ารหัส (ยกเว้นทั้ง web จะเป็น HTTPS)
cookies and local storage นั้นต่างกันชัดเจน
cookies ใช้ในการอ่านค่าจากฝั่ง server
local storage ใช้ฝั่ง client
ดังนั้นเวลาเราเลือกใช้ควรจะถามใหม่ว่า application ของเราเนี่ย, ฝั่งไหนที่ต้องการใช้ data นั้น
ถ้าใช้ฝั่ง client (javascript) ก็แนะนำให้มาที่ localStorage เลยดีกว่าครับ เพราะถ้าใช้ cookie จะเปลือง bandwidth เปล่าๆตอนที่ cookie มากับ HTTP header
ถ้าใช้ฝั่ง server มันก็ไม่สะดวกเวลาที่เราต้องการส่ง data ผ่านไปยังหน้าอื่นๆ เช่นเราอาจจะใช้ ajax, hidden field อื่นๆ ถ้าแบบนี้ใช้ cookie ไปเลย สะดวกกว่า
Session Storage
นอกจาก local storage แล้วก็ยังมี session storage อีกด้วย โดยความต่างของทั้งสองคือ
window.localStorage – เก็บ data ได้โดยไม่มี expiration date
window.sessionStorage – เก็บ data ได้ 1 session (data จะหายไปเมื่อปิด tab)