
ทำไมต้องใช้ CDN ด้วย

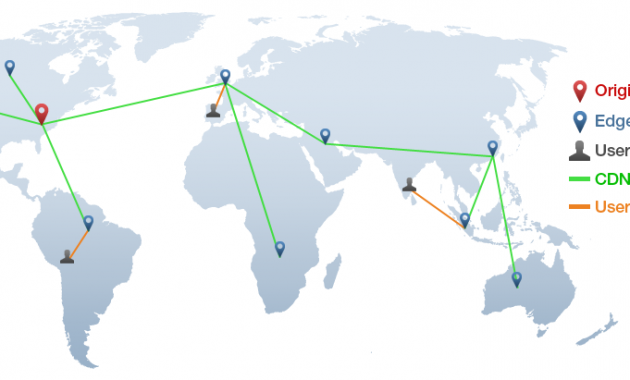
จากรูปด้านบน CDN จะทำการหา CDN ที่ใกล้ที่กับ User ที่สุดเพื่อให้ User ดาวน์โหลดไฟล์จาก CDN ตัวนั้นไป
เราคงเห็นการให้บริการ Library ดังๆผ่าน CDN กันมาแล้วเช่นอย่างของ jQuery, AnfularJS บน Google CDN, ว่าแต่ทำไมเราต้องใช้กันละครับ, ว่ากันถึง Concept สั้นๆ ของ CDN กันก่อนครับ
CDN (Content Delivery Network) ทำหน้าที่ให้การให้ User มาโหลด Resource ต่างๆ (เช่น jQuery, Bootstrap, jQuery UI, AngularJS)
ที่ผู้ให้บริการกำหนดไว้ได้, CDN นี้จะวางไว้จุดต่างๆทั่วโลก ยกตัวอย่าง Google มี Server วางอยู่มากมายทั่วโลก ทำให้ CDN ส่ง Resource file นั้นจาก CDN ที่ใกล้ User ที่สุดไปให้ได้
(อาจจะใกล้กว่า Host ของ Website เราเองด้วยซ้ำไป) ดังนั้นเราได้ request กลับมาเร็วขึ้น, resource ไฟล์ต่างๆก็จะโหลดเร็วขึ้นเนื่องจาก ค่า latency ลดลง
ต่อไปก็จะแจกจกรายละเอียดเป็นข้อๆ ดังนี้ครับ
1. It increases the parallelism available.
ปกติ Browser จะทำการดึงข้อมูลพร้อมๆกันจาก Webisite เดียวกันได้ประมาณ 3 – 4 request
ดังนั้นถ้าเราตั้งไฟล์บางอย่างของเราเช่น jQuery, Boostrap ให้ไป request จาก CDN แทน
User ก็จะสามารถโหลด Website ของเราเสร็จได้เร็วขึ้น
2. It increases the chance that there will be a cache-hit.
เรื่องนี้เกี่ยวกับ cache เล็กน้อยครับ, ปกติ CDN จะให้บริการไฟล์ที่เรานิยมใช้เพื่อพัฒนา Website กันอยู่แล้วเช่น jQuery
ดังนั้นเวลา User ที่เคยเข้า Website อื่นที่เรียกใช้ jQuery จาก CDN ที่เดียวกัน, Browser ของ User
จะไม่ต้องไปโหลดจาก CDN ใหม่อีกรอบครับ เพราะว่า Browser ได้ทำการเก็บไฟล์นั้นไว้แล้ว
3. It ensures that the payload will be as small as possible.
CDN จะให้ file ที่ compress แล้วเสมอ, ก็จะทำให้ user โหลดไฟล์เร็วขึ้น
4. It reduces the amount of bandwidth used by your server.
ลด bandwidth ที่ server ของเรา (แน่นอนครับเพราะ user ไป request ที่ CDN นั้นๆแทน)
5. It ensures that the user will get a geographically close response.
CDN จะเลือก server ที่ใกล้ user นั้นที่สุดในการส่งไฟล์ ให้ user เพื่อลด latency (ทำให้ user โหลดเร็วขึ้น)
6. They will automatically keep your scripts up to date
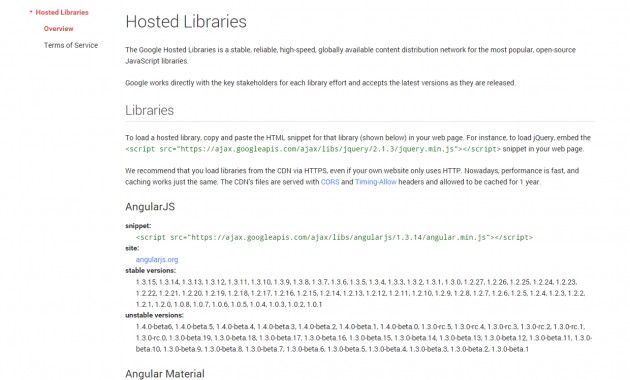
อันนี้เป็นทางเลือกครับสำหรับคนที่ต้องการไฟล์ version ล่าสุดเสมอ คือ CDN สามารถส่ง version ล่าสุดของไฟล์นั้นๆได้ เช่น ต้องการ jQuery version ล่าสุดเสมอ
http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js – Google hosted (minified)
http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js – Google hosted (uncompressed)
ถ้าไม่ใช้ CDN เราก็ต้องมา upload ไฟล์ขึ้น server เราเองเ ปลี่ยนชื่อไฟล์ที่เรียกใช้เอาเอง
7. High-capacity infrastructures

ยกตัวอย่างคือ Google CDN, เร็ว แรง ล่มยาก, ด้วยเหตุผลที่ว่ามานี้ทำให้ การใช้ CDN
เป็นประโยชน์ในการเพิ่ม performance ของ website เราอย่างมากเลยนะครับ แถมฟรีอีกด้วย