DIY – WP Customize CSS หน้า admin

วันนี้จะมา Customize ปุ่มหน้า admin ให้มันเป็น สีชมพู เอ้ย สีเขียวกันนะครับ
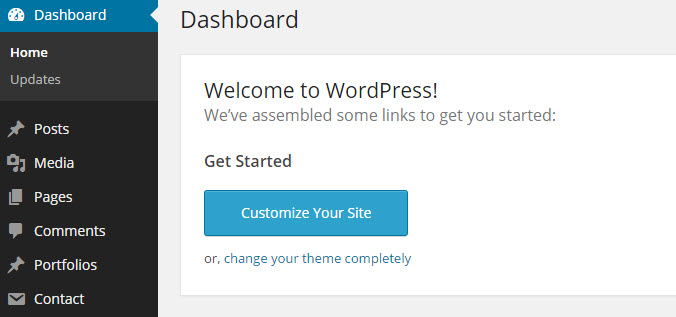
รูปก่อนทำ “Customize Your Site” button จะยังเป็นสีฟ้า (สี default ของ wordpress) อยู่นะครับ
การ customize CSS หน้า admin จะมีด้วยกัน 2 วิธีนะครับ เลือกใช้แบบไหนก็ได้
- echo
- wp_enqueue_style
วิธีที่ 1. echo
1.1 เปิดไฟล์ function.php ใน theme ของเรา
1.2 ใส่ code เข้าไปดังนี้
// 1. echo
function twf_admin_scripts() {
echo '<style>
.wp-core-ui .button-primary {
background: #03b48d;
border-color: #049071;
}
</style>';
}
add_action('admin_head', 'twf_admin_scripts');
วิธีที่ 2. wp_enqueue_style
2.1 เปิดไฟล์ function.php ใน theme ของเรา
2.2 สร้างไฟล์ admin.css แบบนี้แล้วนำไปวางที่
// admin.css
.wp-core-ui .button-primary {
background: #03b48d;
border-color: #049071;
}
2.3 ใส่ code เข้าไปดังนี้
// 2. wp_enqueue_style
function twf_admin_scripts() {
wp_register_style( 'twentyfour-admin-style', get_template_directory_uri() . '/css/admin.css', false, '1.0.0' );
wp_enqueue_style( 'twentyfour-admin-style' );
}
add_action( 'admin_enqueue_scripts', 'twf_admin_scripts' );
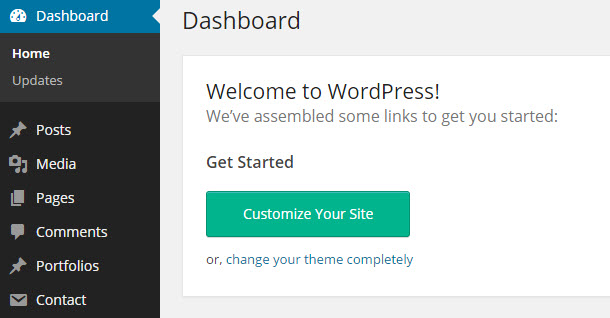
ผลลัพธ์