Library VS Framework VS API VS Plugin

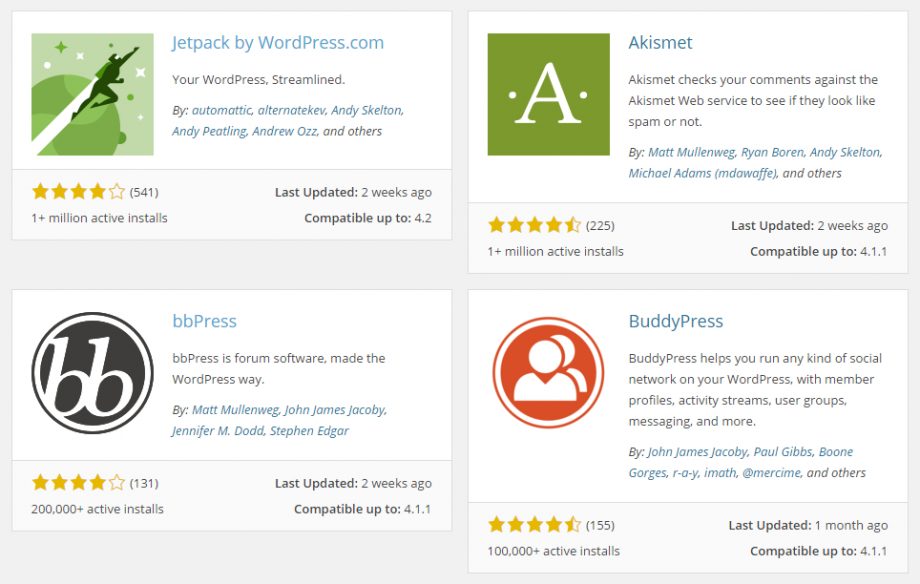
Library, Framework, Plugin, API ต่างเป็นคำที่เราได้ยินกันบ่อยมากครับ เรามาทำความเข้าใจของแต่ละชนิด และความแตกต่างกันครับ Library ปกติแต่ละ Library จะออกแบบมาเพื่อ 1 วัตถุประสงค์ครับ และมีลักษณะคือ เรามี Source code (Download ของเขามา สามารถปรับแต่งได้ตาม License) เราเรียกใช้เอง อย่างตัวอย่างจะเป็น PHPMailer ที่ใช้ในการส่งเมลครับ จะเห็นว่าเรา include ตัว library เข้ามาเอง ตั้งค่าและเรียกใช้เองครับ Framework ตัวนี้ค่อนข้างคลุมเครือครับ อาจจะเป็น Library ที่รวม / เก็บ Library หลายๆอย่าง ที่มีวัตถุประสงค์เดียวกัน ที่รวมส่วนๆหลายๆส่วนมารวมกัน ส่วนตัวผมให้น้ำหนักอันหลังสุด คือรวมส่วนต่างๆมารวมกัน และผมเพิ่มนิยามเข้าไปอีกด้วยว่า เราต้องทำตามระบบของเขา ยกตัวอย่างคือ PHP Framework ต่างๆครับไม่ว่าจะเป็น CodeIgniter, Laravel ซึ่งมีระบบ ที่รวมๆการทำงานต่างๆเบื่องต้นในการสร้าง Web…